Anunciante
Persona o empresa que encarga y paga un anuncio.
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025
Persona o empresa que encarga y paga un anuncio.
Forma alternativa (y no demasiado acertada) de referirse a una tinta directa. El nombre se debe a que en otras épocas las tintas especiales se solían aplicar en masas al 100%.

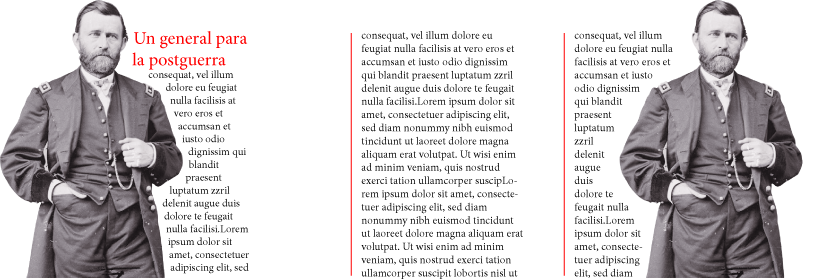
En composición tipográfica, la modificación del ancho de las líneas del texto para dejar sitio a otro objeto. Un contorneo se puede hacer para dejar sitio a un segundo elemento de texto —un sumario o destacado, un pie de foto, etc.—, o a una imagen o gráfico de algún tipo.

Hacer un contorneo descompensado es una composición tipográfica pobre, similar a dejar aguas en un texto.
También se denomina "recorrido" y, "arracada" (aunque esto es menos usual).

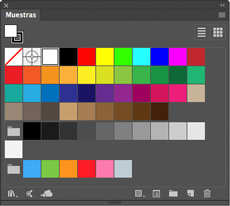
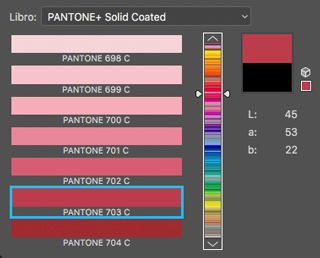
En programas de diseño, cualquier definición de los valores de un color con nombre propio. Cada muestra define numéricamente unos valores de color relacionándolos con un modelo de color genérico, usualmente RGB, CMYK, Lab, HSB o similares.

En origen, el propósito de definir y usar muestras es simplificar y unificar las definiciones e intercambio de colores, dentro de un mismo documento, entre documentos, entre programas y entre usuarios y sectores industriales. Trabajar en diseño gráfico sin usar muestras es generalmente muy mala idea.

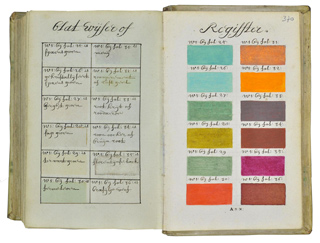
La idea se basa en los catálogos de pinturas y tintas, existentes en distintos sectores mucho antes de la aparición de los ordenadores, incluso en la catalogación de colores y cómo conseguirlos que algunos autores hicieron antes del desarrollo de la impresión en colores.

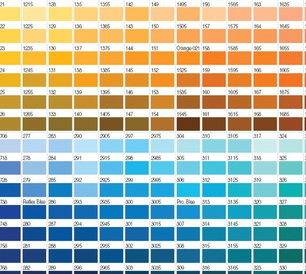
Por eso las muestras utilizadas pertenecen muchas veces a catálogos internacionales de color como los de Pantone, RAL, Toyo o similares. Eso no impide que cualquier usuario puede crear su propia paleta de muestras, lo que es muy corriente.
Sin embargo, sólo aquellas muestras definidas basándose en un espacio de color independiente de los dispositivos (como CIELAB con iluminante D50, que es el modelo de Lab que usan por ejemplo los programas de Adobe) o las que se basan en el uso de algún perfil de color estandarizado conocido (como sRGB) permiten comunicar de forma inequivoca los datos de color.

Corregir eso en lo posible fue, por ejemplo, una de las razones por las hace unos años Pantone cambió las definiciones de muchos de sus colores directos por valores Lab (una acción correcta que causó grandes quebraderos de cabeza a muchas personas).
Por eso, y en ausencia de cualquier modo coherente de administración del color, la forma tradicional de finales del siglo XX de definir los valores numéricos de las muestras indicando simplemente que eran CMYK o RGB (¡o escogiéndolos de una Pantonera de colores directos para imprimir en cuatricromía en papel prensa!) no tenía mayor virtud que la de facilitar el trabajo de los usuarios a costa de una imprecisión total en la comunicación del color.
Al trabajar así, las cifras y siglas no significan otra cosa que cantidades específicas de colorantes desconocidos cuyo carácter numérico aparenta una precisión descriptiva de la que carecen.
Las muestras de muchos programas de diseño no sólo incluyen colores lisos, sino degradados o motivos.
Al hablar de imágenes digitales, una resolución menor de la necesaria para su óptima reproducción. El motivo del uso de imágenes de baja resolución es que, al tener menos datos, son más fáciles de manejar debido a su menor tamaño.
El concepto de baja resolución —como su contrario de alta resolución— no es un valor absoluto, sino que depende del tamaño al que se pretende reproducir una imagen. Dicho de otro modo: Una imagen es de baja resolución si se quiere reproducir muy grande y es de alta resolución si su tamaño de reproducción es muy pequeño.
El uso indebido de imágenes de baja resolución en diseño gráfico es uno de los principales problemas en preimpresión e imprenta.