Interpolación
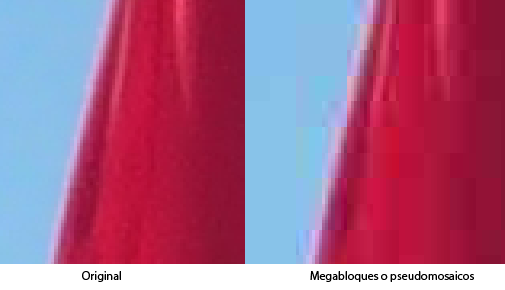
El proceso de calcular valores numéricos desconocidos a partir de otros ya conocidos mediante la aplicación de algoritmos concretos. En cristiano: Sacarse de la manga números (en imágenes digitales: píxeles) que no existen deduciéndolos de otros que sí existen mediante cálculos numéricos más o menos complicados.
Hay diversos tipos de interpolación (por vecindad, bilineal, bicúbica…) que producen resultados muy diversos. Bien aplicada, la interpolación es una herramienta de trabajo muy útil. Los fabricantes de programas de procesamiento de imagen procuran resaltar siempre la calidad de sus procesos de interpolación en comparación con los de la competencia.