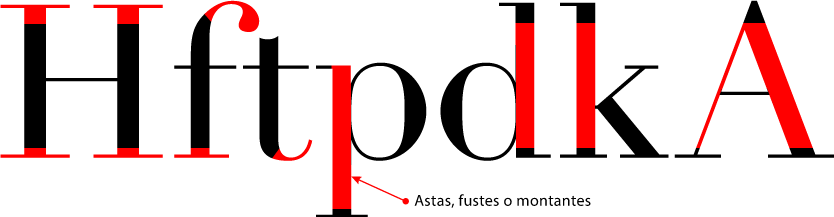
Asta

En tipografía, los rasgos verticales de los caracteres que suelen definir en buena parte su forma principal.
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025

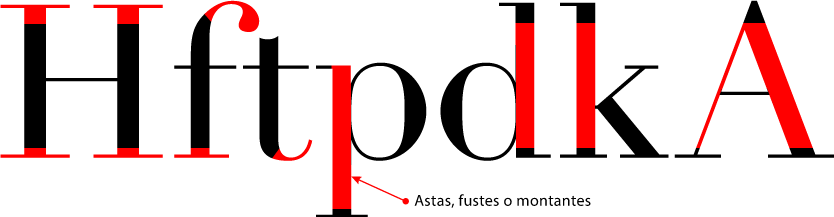
En tipografía, los rasgos verticales de los caracteres que suelen definir en buena parte su forma principal.
Sinónimo de "ampliación" o "aumento de tamaño" que se usa sobre todo en óptica y fotografía. Una "magnificación" del 200% es un aumentar el tamaño al doble, por ejemplo.
Aunque se puede tener por español, su uso es un más bien un anglicismo.

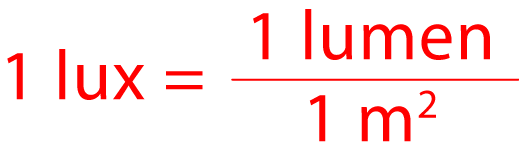
Unidad fotométrica de medida de la iluminancia equivalente a 1 lumen por metro cuadrado (lm/m2). Su abreviatura es lx.
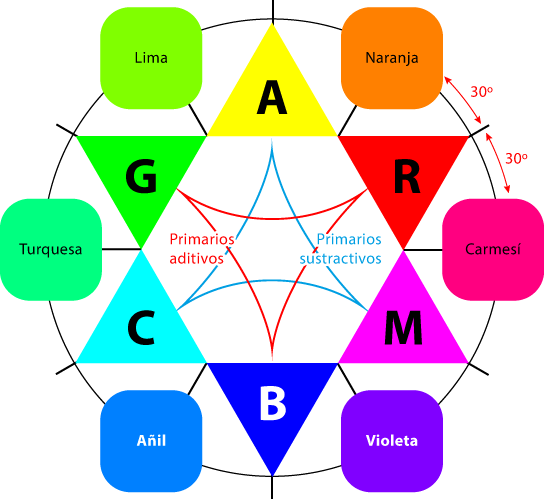
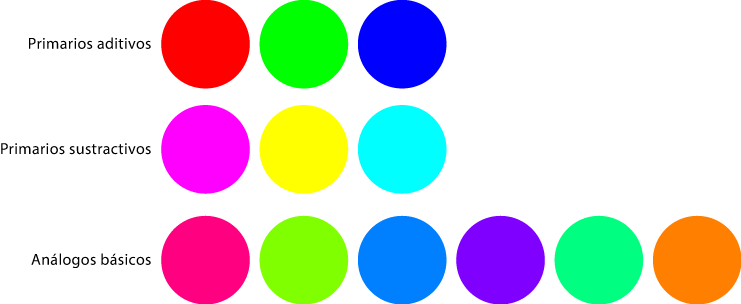
Color que en su composición comparte un color primario aditivo (cián, magenta o amarillo) y otro sustractivo (rojo, verde o azul).

En las ruedas de color, los análogos se situan entre dos primarios: El naranja, por ejemplo, se sitúa entre el amarillo y el rojo, por lo que es análogo de ambos; el violeta se sitúa entre el azul y el magenta; el turquesa, entre el cián y el verde; el añil, entre el azul y el cián; el lima, entre el amarillo y el verde; y el carmesí, entre el rojo y el magenta (se pueden encontrar descritos con distintos nombres).

Como los colóres son análogos entre si, se dice por extensión que un primario es a su vez análogo de sus sanálogos; por ejemplo: El rojo es análogo del naranja y del carmesí. Se puede decir que dos colores que se hallen a 30º el uno del otro en la rueda de color son análogos entre si. Por eso mismo, para que dos colores sean análogos, sólo uno de ellos puede ser un primario clásico.
En pintura, imprenta o grabado, una capa es una película fina de barniz, tinta o pintura que se aplica encima de un material.

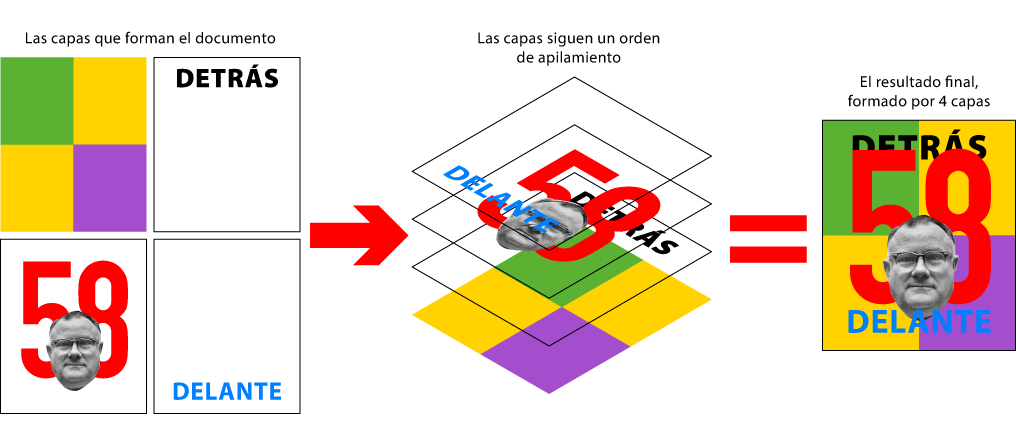
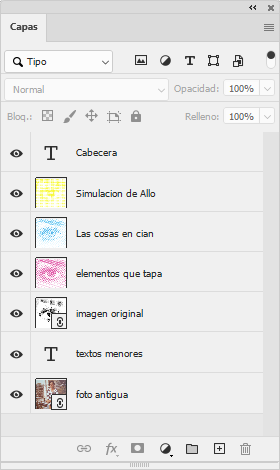
En programas de diseño gráfico digital, una capa es cada uno de los grupos de elementos que comparten un mismo nivel virtual en la estructura de un archivo. Lo que diferencia de este tipo de grupos con respecto a otros es que los elementos de cada capa se comportan con respecto a los miembros de otras capas siguiendo unas reglas que simulan el hecho de superponerse físicamente o de estar debajo de las otras capas y esa simulación la hacen en conjunto, no de forma separada.

Cada capa se trata como un conjunto con propiedades comunes: Se puede ocultar con una sola orden, de puede cambiar su orden de apilamiento con respecto a otras capas, se puede cambiar la forma en la que visualmente se superpone a otras capas (lo que en programas de Adobe y de otras firmas se llama "modos de fusión"), etc.
Resumiendo: En los programas de diseño una capa es una metáfora muy cómoda para tratar grupos de elementos como si se agrupan en hojas de papel que se pueden intercambiar y cuyas propiedades visuales se pueden alterar.

En el formato PDF, las capas son algo distinto. De hecho, en la referencia del formato PDF, las "capas" (layers) son "Grupos de Contenido Opcional (GCO)" (Optional content groups); es decir: Agrupaciones de visibilidad y posibilidad de impresión.
Por eso, en PDF, las capas se usan para contenidos alternativos como contenidos en distintos idiomas o productos levemente distintos (light, sin gluten, etc.). En PDF como los objetos no están dentro de una capa, cuando se elimina una, no se eliminan sus objeto (como sí ocurriría si estuviera dentro de una capa de diseño) y éstos pueden estar a la vez encima y debajo de objetos de otras capas.