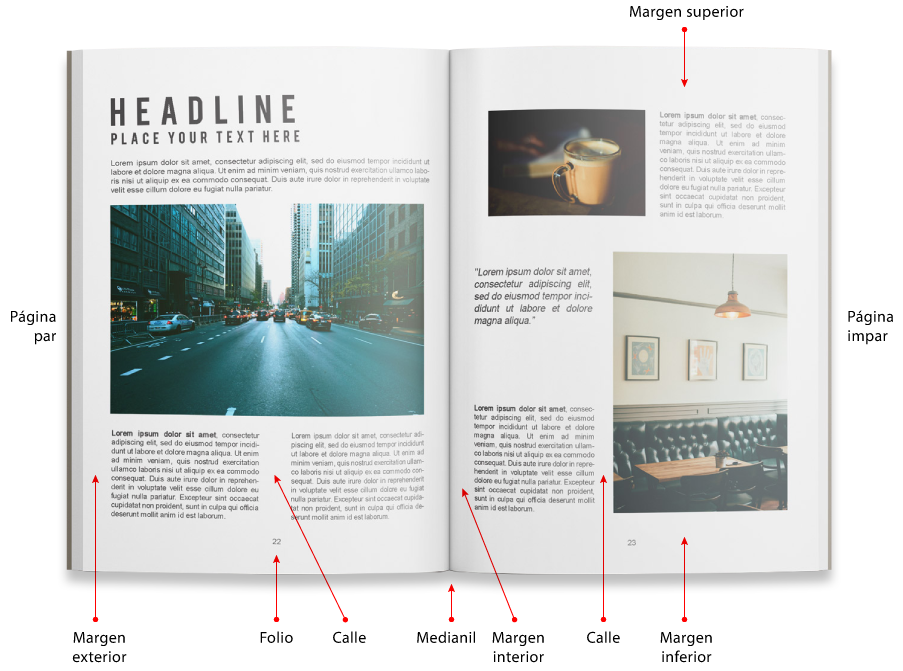
Medianil

En una publicación de dos o más hojas, la zona donde se pliega el papel. A veces, por extensión, el margen interior entre el texto o imágenes y el medianil en si.
Es un elemento que hay que tener en cuenta al componer una doble página ya que es una barrera visual que no se debe ignorar. Colocar elementos sin tenerlo en cuenta es un error básico en diseño gráfico.