Esta página agrupa todos los términos de Glosario gráfico relacionados con el diseño gráfico.
Compaginación
La acción de disponer el orden de lás páginas de una publicación.
Compaginar
En prensa de papel, sinónimo de maquetar. Al ser un término que se entiende como reduccionista (no hay diseño, sólo ordenación de elementos a las órdenes de otros), los maquetadores no suelen tomarse muy bien esta palabra.
Composición
En su sentido más básico, componer es colocar caracteres tipográficos (letras, cifras, signos ortográficos, etc.) en sucesión ordenada para formar un texto escrito que tenga sentido, respetando las reglas ortográficas del idioma que se esté usando. En este sentido, componer es sólo un sinónimo de escribir usando caracteres predefinidos, como se hace al usar el teclado de una linotipia, máquina de escribir u ordenador.
En un sentido más amplio, componer implica además elegir la fuente, familia, tamaño, color, distancia de los caracteres, la separación entre las líneas, el número de columnas, la justificación, etc. Para hacerlas correctamente, todas esas tareas requieren unos principios técnicos que se derivan de la capacidad perceptiva del ser humano y de las tradiciones establecidas en una sociedad o grupo cultural. Las personas que las hacen profesionalmente son los tipógrafos, impresores y diseñadores gráficos.
Una composición tipográfica bien realizada tiene varios objetivos, ya que permite comunicar a varios niveles:
- El primero y principal es comunicar el sentido directo del texto, facilitando su lectura y comprensión (legibilidad).
- Si el texto es complejo, otro objetivo es estructurar los textos para que el lector perciba lo mejor posible la jerarquía y orden de sus componentes (maquetación o diagramación).
- En algunos casos, se busca evoca una atmósfera y, llegado el caso, proporciona un mensaje secundario indirecto.

Aunque todo es composición, no es lo mismo componer el cuerpo de texto de una novela clásica de 300 páginas que los titulares de una revista dominical o un reportaje en esta publicación.
Sabiendo qué tipo de texto se tiene, a quién va dirigido y de qué espacio se dispone para él, es una práctica usual preparar una composición con texto falso, que se reemplaza en el momento adecuado cuando se dispone del texto definitivo.
En otro sentido, composición es el nombre que se da a la disposición de elementos en una imagen (fotografía, dibujo, pintura, etc.) y también tiene unos principios básicos.
Condensada
En tipografía, la versión estrechada de una familia tipográfica. En una fuente condensada, el tipógrafo altera las proporciones de las partes de cada tipo de forma armoniosa e intencionada. Por eso no es lo mismo una versión condensada que simplemente estrechar la letra deformándola horizontalmente. Lo segundo es lo más cercano que hay a un pecado en tipografía.

Las fuentes condensadas se suelen dividir en condensadas, extracondensadas y ultracondensadas conforme a su grado de estrechamiento. Son pocas las familias que admiten todas esas variantes. La Helvética, por ejemplo es una de ellas.
Hay tipografías que sólo tienen una variante muy condensada, por lo que se considera que esa es la variante regular o normal de la fuente.
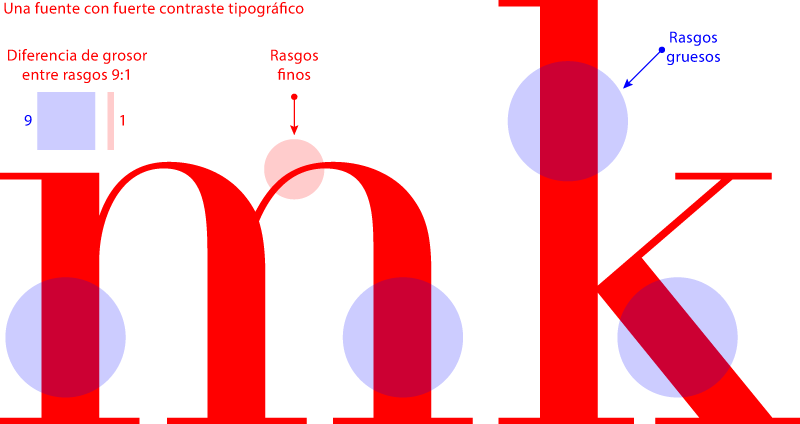
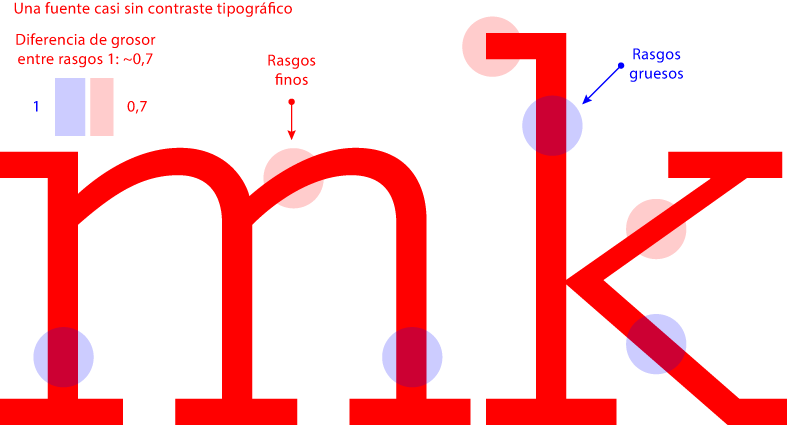
Contraste tipográfico

La diferencia de grosor en los rasgos internos de los caracteres de una fuente tipográfica. A mayor diferencia en grosor entre unos y otros, mayor contraste.

La Bodoni es, por ejemplo, una fuente con mucho contraste, mientras que la Rockwell lo tiene muy bajo.
Corporativo
En diseño, se usa el adjetivo "corporativo" para referise al diseño planteado de forma conjunta para una misma empresa o cliente en todos sus usos y derivados.
La imagen corporativa es así la imagen que proyecta una entidad comercial hacia fuera (clientes) y hacia dentro (miembros). Abarca muchas más cosas que el mero diseño gráfico, en cierto modo es la personalidad que esa empresa quiere proyectar y tener.
En sentido más reducido, corporativo es cualquier aspecto de un diseño planteado desde el concepto de imagen corporativa. Existen "colores corporativos", que son los colores concretos marcados para dar la imagen corporativa deseada, por ejemplo.
La tipografía corporativa es la fuente tipográfica con la que una empresa ha decidido emitir sus escritos.
La identidad corporativa se resume en un Manual de identidad corporativa, que debe abarcar todos los elementos corporativos; es decir: Los elementos que expresan su identidad.
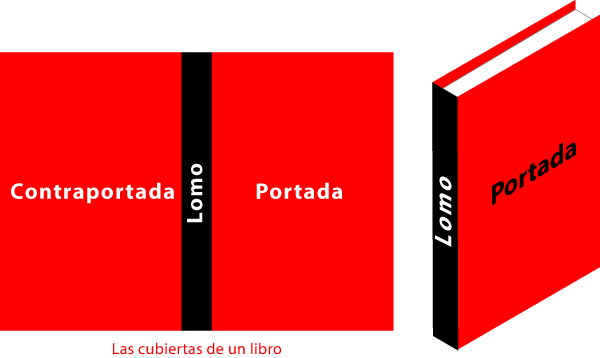
Cubierta
En un impreso formado por varias hojas de papel unidas, las hojas externas. En un libro, por ejemplo, las portada, la contraportada y el lomo. En una revista, la primera y última páginas.

La cubierta está formada por la portada, el lomo y la contraportada. Incluso cuando son de papel, las cubiertas suelen estar hechas de un material un poco más resistente que las hojas interiores para proteger el impreso del desgaste derivado del uso.
A veces se usa en plural: "Las cubiertas del libro".
Cuentagotas

En algunos programas, herramienta que permite copiar los atributos de un objeto o zona de un objeto para copiarlas en otro objeto o zona. Su nombre se debe a que el icono que la representa tiene la forma de un cuentagotas, ya que la metáfora visual es que sirve para chupar los atributos y soltarlos de forma precisa en otra zona.
Esta herramienta se usaba originalmente en programas de imagen como Photoshop o Gimp, pero debido a su utilidad su uso se extendió a procesadores de texto o programas de maquetación como InDesign, donde copia todo tipo de atributos y es muy configutable.
También se llama "gotero".
