Esta página agrupa todos los términos de Glosario gráfico relacionados con el diseño gráfico.
Salto de columna
- En composición tipográfica, el paso del flujo de texto de una columna a otra.
- En programas de edición de texto o maquetación, carácter invisible que obliga al texto a pasar a la siguiente columna.
Scribus
Programa de código abierto para la maquetación de textos multipágina destinados a la impresión en papel. su primera versión apareció en 2003.

Aunque no alcanza el nivel de rivales comerciales como Adobe InDesign, es razonablemente estable, su desarrollo es continuo con versiones en numerosos idiomas y tiene versiones para las principales plataformas informáticas —especialmente Linux, de las que sus rivales comerciales están ausentes—.
Se puede descargar gratuitamente en su sitio web.
Selección
- En preimpresión, cada uno de los canales o planchas preparados para una tinta de impresión; por ejemplo: La selección del negro, del magenta, etc. Por extensión también se llama a veces selección a la separación de colores; es decir: Hacer la selección de colores es hacer la separación de colores.
-
En programas de dibujo y tratamiento de imagen, el resultado de seleccionar todos los elementos de un tipo: Los píxeles de un mismo tono, los textos de una zona, los trazados de un mismo grosor, etc.
Esta selección sirve siempre como paso previo a una modificación posterior. En programas como Photoshop, aprender a hacer buenas selecciones es el 50% del trabajo de retoque.
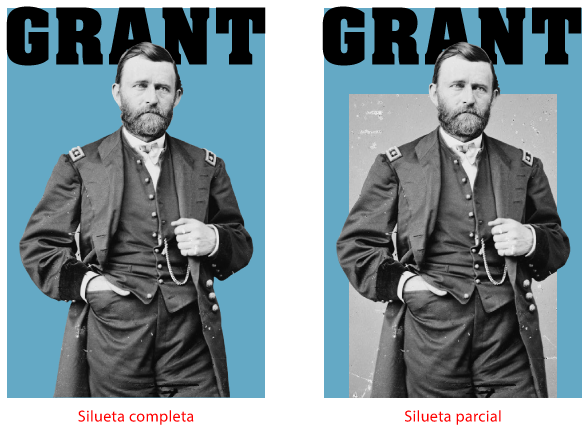
Silueta

Imagen que ha sido aislada total o parcialmente de su entorno eliminando éste para destacarla. Siluetear una imagen es una técnica muy común en diseño gráfico y se hace mediante máscaras o trazados de recorte.
Siluetear
En artes gráficas, contornear algo eliminando el fondo y otros elementos que lo rodean, dejándolo aislado sobre un fondo transparente o de un mismo color para convertirlo en una silueta.
La eliminación de lo no deseado se hace con una máscara (canal o capa de máscara) o con un trazado vectorial (trazado de recorte).

El silueteado puede ser total o parcial. En el segundo caso, sólo se recorta una parte del elemento para que interactúe con otra parte del diseño.
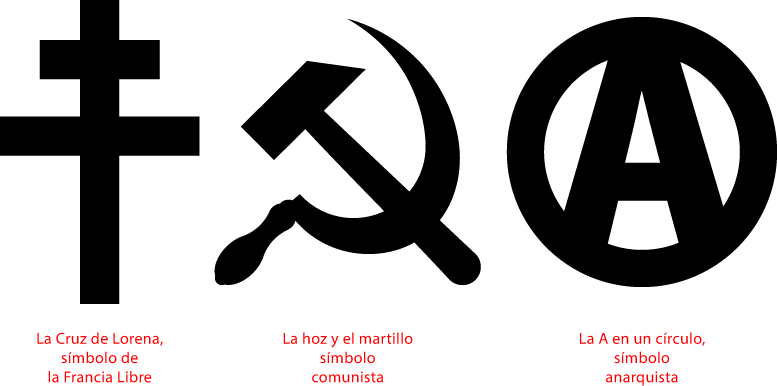
Símbolo
Imagen, sonidos o gráficos con los que se representa y condensa un concepto. Es usual que haya alguna similitud o relación aparente entre lo representado y el símbolo (el fuego representa al Diablo porque su hogar es el Infierno, por ejemplo).

El significado de un símbolo es más amplio que el de un signo y su significado menos concreto y delimitado. Unos se pueden convertir en otros en un proceso de resignificación: Por ejemplo, el signo "A" se convirtió en un símbolo anarquista, mientras que es muy posible que la mayoría de los signos comenzaron siendo símbolos en algún momento.
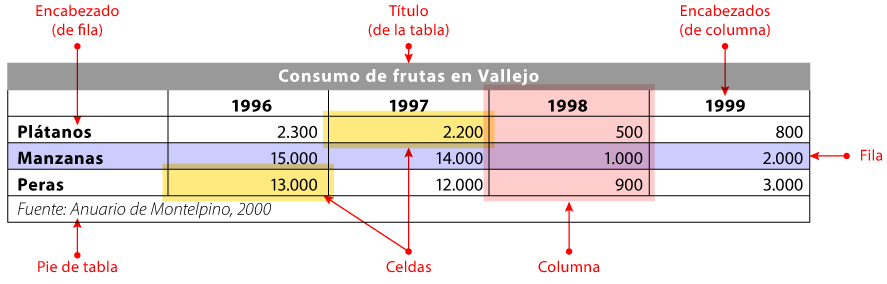
Tabla
Forma de disponer y estructurar datos relacionados para que sea posible ver qué relaciones tienen con respecto a distintos conceptos. Una tabla es siempre bidimensional; es decir: Las series de datos se disponen en posiciones fijas (celdas) ordenadas en secuencias lineales (por ejemplo, cantidades de frutas consumidas por año), que a su vez se agrupan en tandas de series (por ejemplo, tipos de frutas consumidas).

Esa ordenación de series y tipos de series puede ser vertical (columnas) u horizontal (filas), dependiendo del tipo de datos. Cada una de esas series debe tener una primera celda llamada "encabezado" que contiene la descripción de la serie.
Además, cada tabla debe contener un título que describe qué tipos de datos contiene. Además, algunas tablas contienen una última celda llamada "pie" donde se indican características de los datos como de dónde proceden o si falta algún valor de una serie.
Una tabla debe ser fácil de consultar y de leer. Las relaciones y jerarquías se deben de poder ver al primer golpe de vista. Así, por ejemplo, en una tabla de precios de hoteles en distintas temporadas, debe ser fácil saber qué hotel es el más barato en temporada baja.
Las más de las veces, las tablas pueden dar lugar a una infografía o gráfico. La ventaja de las tablas es que, al indicar exactamente el valor de los datos, son mucho más precisas que las infografías para ejecutar análisis. La desventaja frente a los gráficos derivados de ellas es que éstos son mucho más significativos; es decir, que el detalle principal que revelan se ve mucho mejor (por ejemplo, una caída brusca en las ventas a partir de un año determinado).
Tamaño final
En artes gráficas, el tamaño que tendrá un impreso una vez cortado y plegado.
En un PDF/X, por ejemplo, el tamaño final viene expresado por la casilla de límite de página (TrimBox).
Tarjeta de visita
Pequeña pieza de material plano de forma oblonga en la que una persona coloca sus datos principales como nombre, dirección y ocupación. Su finalidad es entregársela a otras personas para que éstas proporcionarles esos datos rápidamente. Aunque los límites en materiales y formato los marca la imaginación, es costumbre que una tarjeta de visita se haga en algún tipo de cartulina y en un formato similar al A8.

Además, una tarjeta de visita proporciona una cierta imagen de quien la entrega. Así, un profesional da mejor imagen si entrega una tarjeta bien diseñada y personalizada que si entrega un material mediocre y de batalla.
Se pueden hacer con muchos materiales: pequeños discos CD, mini memorias USB que contienen un pequeño portfolio del trabajo de su dueño. También se pueden añadir códigos QR que conduzcan a a ese portfolio o a un sitio web, etc.
