Couché
Galicismo para "estucado" (papel estucado). Españolizado a veces como "cuché".
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025
Galicismo para "estucado" (papel estucado). Españolizado a veces como "cuché".

Un bloque de texto compuesto en filas de caracteres (llamadas líneas) que se ordenan de forma vertical de arriba abajo para su lectura. Es habitual que una columna tenga más altura que anchura, aunque no es imprescindible.
Si una columna es demasiado estrecha para el tamaño (cuerpo) del texto, su legibilidad será difícil, especialmente si está justificada y se producen aguas.

En géneros periodísticos, una columna un artículo de opinión publicado con nombre y firma, que expresa la opinión de una persona o grupo concretos (a diferencia de los editoriales).

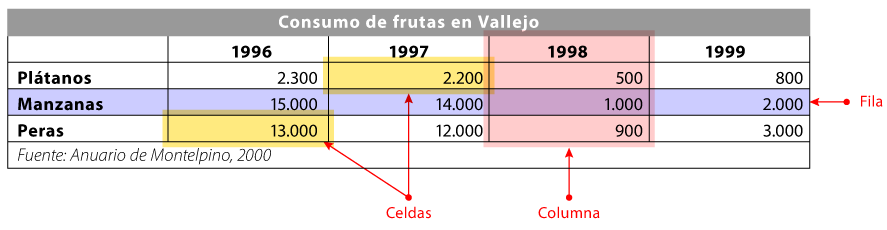
Al componer tablas, una columna es el conjunto de datos distribuidos en celdas y ordenados de modo vertical —frente a los ordenados horizontalmente, que forman una fila—. Una tabla puede tener varias columnas.
En diseño gráfico y multimedia, procedimiento de formateado del contenido mediante etiquetas o marcas cuyas características se describen en una zona aparte. El contenido y su aspecto se tratan por separado.
Así, por ejemplo, se puede etiquetar un texto como "texto base", con algunas palabras etiquetadas como "destacado" y luego asignar unas características tipográficas a ambas etiquetas (cuerpo, fuente, color, etc.). Esto evita tener que ir cambiando cada palabra o frase según la queramos con un aspecto u otro.
El uso de hojas de estilo facilita el formateo de elementos (es mucho más sencillo poner una etiqueta y luego asignarle propiedades que formatear mil y un elementos). Ayuda a la coherencia formal (es más difícil que haya pequeñas diferencias si cada clase de elementos se ha definido en un sólo sitio). Ayuda a la jerarquización formal (al crearlas se deben tomar unas decisiones generales que el formateo punto por punto no facilita) y da mucha mayor flexibilidad al cambio de aspecto (basta con cambiar un formato en la hoja de estilo en un único sitio).
En los casos más avanzados, las hojas de estilo se pueden incrustar unas dentro de otra (es decir, van en cascada o empotradas). La aplicación depende de si el elemento formateado pertenece ya a una clase definida como nivel superior (este es el caso de las hojas de estilo CSS).
Además, en algunos casos, las hojas de estilo pueden estar definidas como archivos aparte, a los que se llama o referencia desde los documentos que se quiere formatear. Eso simplifica el formateado masivo (de miles y miles de documentos si llega el caso).
Se usan mucho en programas en los que hay muchos elementos del mismo tipo y sistema de jerarquización. El ejemplo son los programas de maquetación en diseño gráfico y las hojas de estilo en cascada de las especificaciones CSS para lenguaje de hipertexto (como html o xhtml).
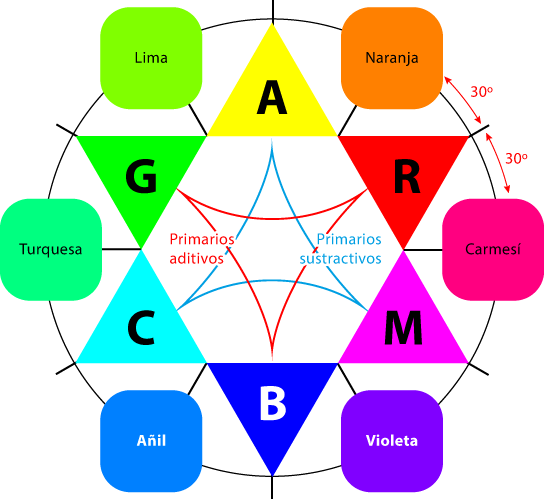
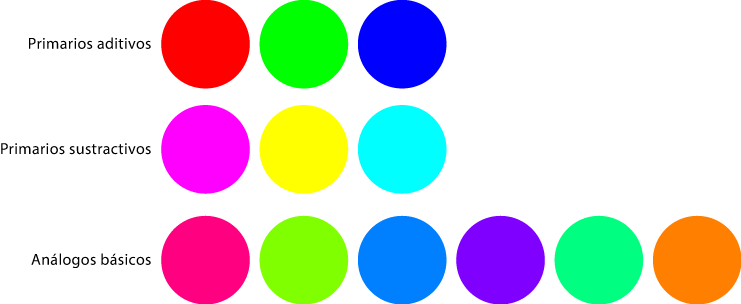
Color que en su composición comparte un color primario aditivo (cian, magenta o amarillo) y otro sustractivo (rojo, verde o azul).

En las ruedas de color, los análogos se sitúan entre dos primarios: El naranja, por ejemplo, se halla entre el amarillo y el rojo, por lo que es análogo de ambos; el violeta se sitúa entre el azul y el magenta; el turquesa, entre el cian y el verde; el añil, entre el azul y el cian; el lima, entre el amarillo y el verde; y el carmesí, entre el rojo y el magenta (se pueden encontrar descritos con distintos nombres).

Como los colores son análogos entre si, se dice por extensión que un primario es a su vez análogo de sus análogos; por ejemplo: El rojo es análogo del naranja y del carmesí. Se puede decir que dos colores que se hallen a 30º el uno del otro en la rueda de color son análogos entre si. Por eso mismo, para que dos colores sean análogos, sólo uno de ellos puede ser un primario clásico.