Justificación

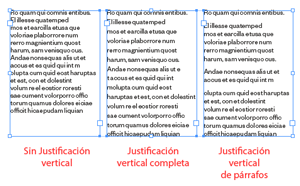
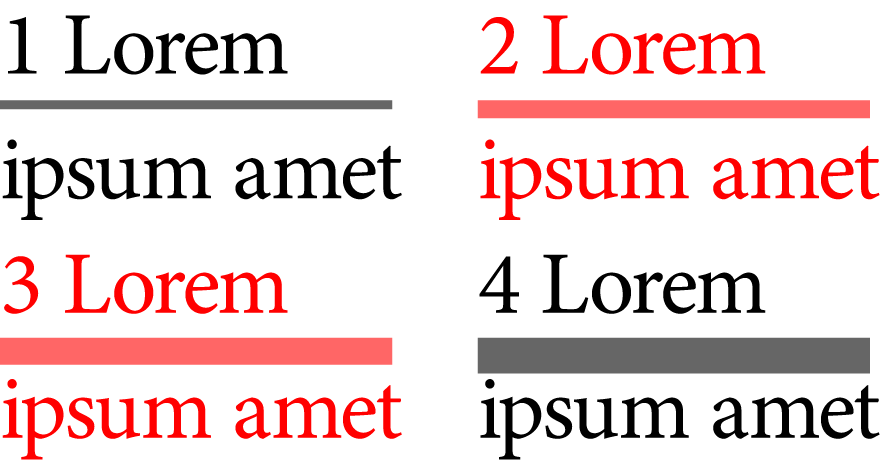
En composición tipográfica, el ajuste de los márgenes de los textos a ambos lados. La justificación se llama simplemente "justificación" si los textos ajustan por igual a ambos márgenes, "(en bandera) de salida" si los textos se igualan a la izquierda pero no a la derecha, "(en bandera) de entrada" si no ajustan a la izquierda pero si a la derecha y "(en bandera) centrada" si los textos no se ajustan con respecto a los lados sino con respecto a su ancho y al eje central de composición.
Además, también se puede hablar de "justificación vertical" si se consideran unos márgenes de composición superior e inferior. Un texto está verticalmente justificado cuando sus líneas llenan un espacio vertical asignado por el simple procedimiento de abrir la interlínea.